
Cómo crear el botón de compra perfecto y aumentar tu ratio de conversión
Si tienes una tienda online o estás montando una te habrás preguntado algunas cosas básicas como:
¿Desarrollo desde cero o utilizo un gestor de contenidos?
¿Qué gestor de contenidos utilizo?
¿Cómo debe ser mi ficha de producto?
¿Qué tipos de pago admitiré?
Y seguramente muchas más. Hoy te hablaré de un pequeño pero gran detalle en las tiendas online: el botón de compra
Todas las tiendas online del mundo tienen su propio botón de compra. ¿Te has planteado alguna vez cómo debe ser el botón de compra para lograr mejor ratio de conversión en tus visitantes?
Bien, pues unos señores de la empresa Evolusion se lo preguntaron también y decidieron realizar un estudio. Para ello seleccionar las top 50 tiendas online en USA y analizaron los botones de compra que estaban usando. Déjame que te hable de ese estudio y de las conclusiones del mismo para que puedas aplicarlo cuando crees tu tienda online.
El estudio no se basó en obtener resultados de conversión pues esos datos los guardan celosamente las empresas y no suelen compartirlos (o no son totalmente fiables). Pero si los grandes del comercio electrónico lo utilizan es porque habrán invertido tiempo y esfuerzo en saber cuáles son los mejores botones de compra, por tanto, aprovechemos su inversión en dinero 🙂
Analizaron los 50 ecommerce más importantes de EEUU atendiendo a 5 dimensiones: color, forma, tamaño, texto y diseño. Vayamos una a una sacando conclusiones:
¿Qué puedes leer aquí?
¿Cómo debe ser el color para un botón de compra?
¿Rojo, azul, naranja, verde,…? Las estadísticas son claras:
El resumen de resultados es:
- Botón de compra Rojo: 20%
- Botón de compra Azul: 24%
- Botón de compra Naranja: 32%
- Botón de compra Verde: 16%
Por tanto,…
[success]Conclusión 1: El mejor color para un botón de compra es el naranja.[/success]¿Cuál es la mejor forma para un botón de compra?
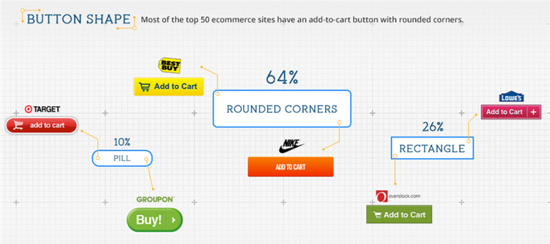
Te doy varias opciones: Botón con Forma rectangular, botón con forma rectangular y esquinas redondeadas o botón con forma de píldora (esquinas muy redondeadas)
Y el resultado es…:
El resumen de resultados es:
- Botón con Forma rectangular: 26%
- Botón con forma rectangular y esquinas redondeadas: 64%
- Botón con forma de píldora (esquinas muy redondeadas): 10%
Claramente nuestra segunda conclusión es bastante rotunda.
[success]Conclusión 2: La mejor forma para un botón de compra es rectangular con esquinas redondeadas[/success]¿Cuál es el mejor tamaño para un botón de compra perfecto?
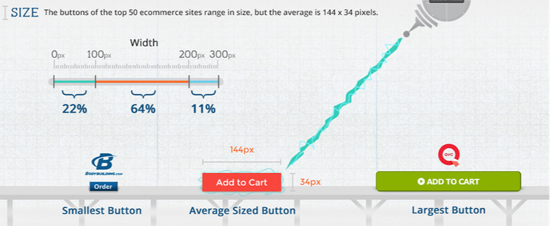
De nuevo aquí van las opciones: Botón pequeño, botón medio, botón grande
Y aquí el resultado:
Te lo resumo como en los puntos anteriores:
- Botón pequeño (menor de 100px de ancho): 22%
- Botón medio (entre 100 y 200px de ancho): 64%
- Botón grande (mayor de 200px de ancho): 11%
Esto nos permite escribir la conclusión siguiente:
[success]Conclusión 3: El mejor tamaño para un botón de compra es [/success]¿Cuál es el texto que funciona mejor en un botón de compra?
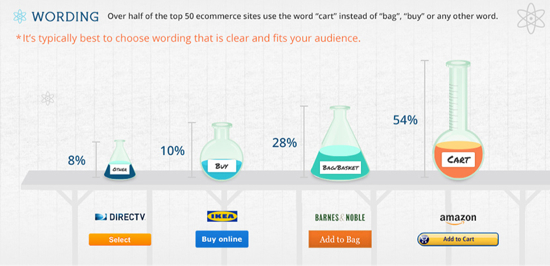
En cuarto lugar analizaron el texto que llevan dentro los botones de compra. Los textos más usados son: “Select”, “Buy online”, “Add to Bag” y “Add to Cart”.
Y aquí los resultados:
Resumiendo:
- Texto “Select”: 8%
- Texto “Buy Online”: 10%
- Texto “Add to Bag”: 28%
- Texto “Add to Cart”: 54%
Claro, me diréis que esto vale para tiendas online de habla inglesa. Pero ¿qué pasa con las tiendas online en español? También tengo respuesta…
El texto más utilizado entre las top españolas es “Añadir a Cesta” y el segundo más utilizado es “Comprar”. Por tanto,
[success]Conclusión 4: El texto que mejor funciona en un botón de compra es “Add to Cart” en inglés y “Añadir a Cesta” en español[/success]¿Qué diseño es el mejor para un botón de compra?
Y, por último pero no menos importante, ¿añadimos el logo en el botón, metemos un “+” o un triángulo hacia la derecha? ¿O nos quedamos con el típico icono de carrito de la compra?
Os pongo los resultados:
Seguro que no has acertado 🙂
Los resultados arrojan:
- Signo más: 4%
- Icono con Cesta o bolsa: 8%
- Flecha hacia la derecha: 8%
- Icono de carrito: 18%
- Sin ningún tipo de icono: 62%
Déjame darte la última conclusión…
[success]Conclusión 5: El mejor diseño para un botón de compra es no poner ningún icono[/success]Pues ya lo ves, seguro que algún resultado te ha sorprendido. Y, si no te había planteado si quiera cómo debía ser tu botón de compra ya tienes datos como para mejorarlo y crear el botón de compra perfecto en tu ecommerce.
Te presento el botón de compra perfecto:
Es un rectángulo con esquinas redondeadas y color naranja, que mide 144px de ancho y 34px de alto, que usa la palabra “cart” o “Carrito” y que no tiene iconos dentro.
Si tienes una tienda online y quieres compartir cómo es tu botón de compra te animo a que dejes un comentario con el enlace a tu web para verlo y que podamos entre todos sacar conclusiones.
Te dejo el link para que puedas ver la infografía completa del estudio sobre el botón de compra perfecto para una tienda online
Suscríbete gratis
Únete y recibe artículos interesantes y consejos para tu empresa












Una duda…es conveniente cruzar la información de qué tipo de botón de compras tienen las grandes tiendas que son las que más tráfico tienen….es decir si Amazon tiene un botón de compras anaranjado rectangular en mil compras de internautas 600 son para Amazon pues el tipo de Amazon no es la que prefieren sino la que más usaron porque esa estaba por lo tanto sugiero cruzar porcentajes de como tienen el botón de compras las grandes compañías…bueno es una sugerencia…gracias !!!
Hola Juan Manuel,
Sí, tienes razón pero el estudio sería complicado. El estudio se basaba en las tiendas online más grandes. Entiendo que puede ser una buena pauta saber cómo lo hacen los grandes pues se supone que son los que más gastan en UX, Conversión y respuesta de usuario. No es extrapolable 100% pero yo si tuviera una tienda online, la verdad es que me gustaría parecerme a Amazon 🙂
Gracias por tu comentario pues aporta otro punto de vista y enriquece el post mucho!
Sin duda el articulo mas completo que he encontrado sobre este tema, ya que escoger un buen boton de compra es vital. Saludos.
Muchas gracias Leonardo y encantado de tenerte por el blog. Un saludo.